Para ello descargaremos el cliente Git, para luego clonar un repositorio localmente y finalmente configurar Atom para usar ese repositorio y actualizar Git directamente desde Atom.
Descargar cliente Git
 Si no tienes un cliente Git puedes descargarlo desde https://git-scm.com/downloads. Simplemente lo descargas e instalas. Elige tu sistema operativo (ver imagen) e instálalo.
Si no tienes un cliente Git puedes descargarlo desde https://git-scm.com/downloads. Simplemente lo descargas e instalas. Elige tu sistema operativo (ver imagen) e instálalo.Clonar repositorio remoto
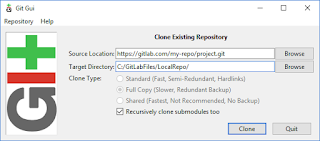
Una vez instalado el cliente Git, abres la aplicación GIT GUI y eliges clonar un repositorio.Asumiremos que existe el repositorio sobre el cual quieres trabajar. Si no existe deberás crear un nuevo repositorio en vez de clonarlo.
 |
| Git Gui |
Con las rutas elegidas, das click en Clone, lo cual tardará un tiempo dependiendo del tamaño del repositorio remoto y tu velocidad de conexión.
 |
| Source location |
Abir el repositorio en Atom
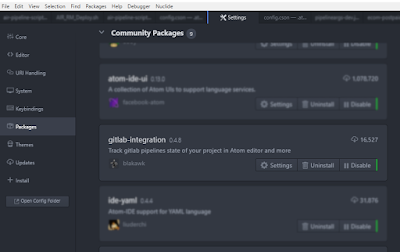
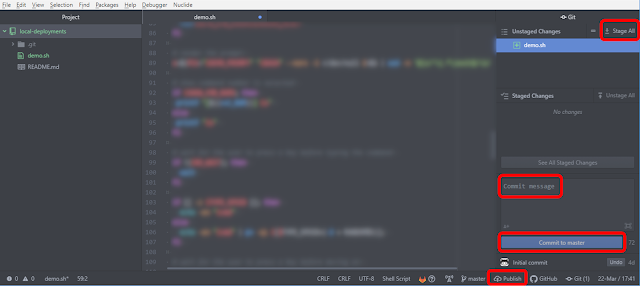
 Modificaremos o agregaremos archivos (tal como lo hacemos normalmente trabajando) y cuando terminemos elegiremos del menú Packages --> GitHub --> Toggle Git Tab. Ahi veremos nuestro archivo como Unstaged, tal como se muestra en la imagen. Lo podemos añadir manualmente o simplemente elegir Stage All.
Modificaremos o agregaremos archivos (tal como lo hacemos normalmente trabajando) y cuando terminemos elegiremos del menú Packages --> GitHub --> Toggle Git Tab. Ahi veremos nuestro archivo como Unstaged, tal como se muestra en la imagen. Lo podemos añadir manualmente o simplemente elegir Stage All.Agregamos un Commit message y damos click al botón Commit to master (o a otro branch si corresponde).
Para terminar, damos click en la opción de Publish, que está disponible en la parte inferior derecha de Atom, tal como se muestra en la imagen destacado en un cuadro rojo.